Home and Learn: Intermediate Programming
Mouse X, Y
Stick Figure App - Coding Prep Work
The technique we'll use to draw on our Picture Box surface is this: hold your left mouse button down on the Picture Box, keep it held down, drag to the right, release the left mouse button. When the mouse is held down, we'll get the X and Y coordinates of where the mouse is at that point. When the mouse button is released, we'll get the mouse X and Y coordinates again. The two sets of Xs and Ys will give us enough information to draw between the two points.
Here's a series of images of what we want to do:




We'll use this same technique to do all our drawing.
Getting the X and Y is easy enough. But we need to set up some global variables to store the X and Y values. Add these to the top of your code, just below your Pen global:
VB Net:
Dim mouseX, mouseX1, mouseY, mouseY1 As Integer
C#:
int mouseX, mouseY, mouseX1, mouseY1;
In Design View, click on your Picture Box to select it. In the Properties area, click the lightning bolt to see a list of events. Double-click the one for MouseDown:

In between round brackets of the code stub for the MouseDown event notice this parameter:
VB
e As MouseEventArgs
C#
MouseEventArgs e
The e parameter is a variable you can use to get, among other things, the X and Y positions of the mouse. Add these two lines as the code for the MouseDown event (with semicolons on the end in C#):
mouseX = e.X
mouseY = e.Y
Now do the same for the MouseUp event. Go back to Design View. Click on the Picture Box. Create a MouseUp event. In the code stub that you generate, add these two lines (again, add the semicolons in C#):
mouseX1 = e.X
mouseY1 = e.Y
Your two mouse events should look like this in VB Net:

And this in C#:

Setting up the Boolean Flags
The buttons with the stick figure images on them won't be used to draw. All we'll do with them is to set a Boolean variable that says which figure you want to draw. The actual drawing will be done from the MouseUp event.
At the top of your code, where your mouse X and Y integers are, add these Booleans in VB Net:
Dim drawStickManStraight As Boolean = False
Dim drawStickManArmsUp As Boolean = False
Dim drawStickManArmsDown As Boolean = False
Dim drawStickWoman As Boolean = False
And these ones in C#:
bool drawStickManStraight = false;
bool drawStickManArmsUp = false;
bool drawStickManArmsDown = false;
bool drawStickWoman = false;
Go back to Design View. Now double-click your BtnArmsStraight button to create a code stub. In the code stub, set the drawStickManStraight Boolean to True and the other three to False:
VB Net:
drawStickManStraight = True
drawStickManArmsDown = False
drawStickManArmsUp = False
drawStickWoman = False
C#
drawStickManStraight = true;
drawStickManArmsDown = false;
drawStickManArmsUp = false;
drawStickWoman = false;
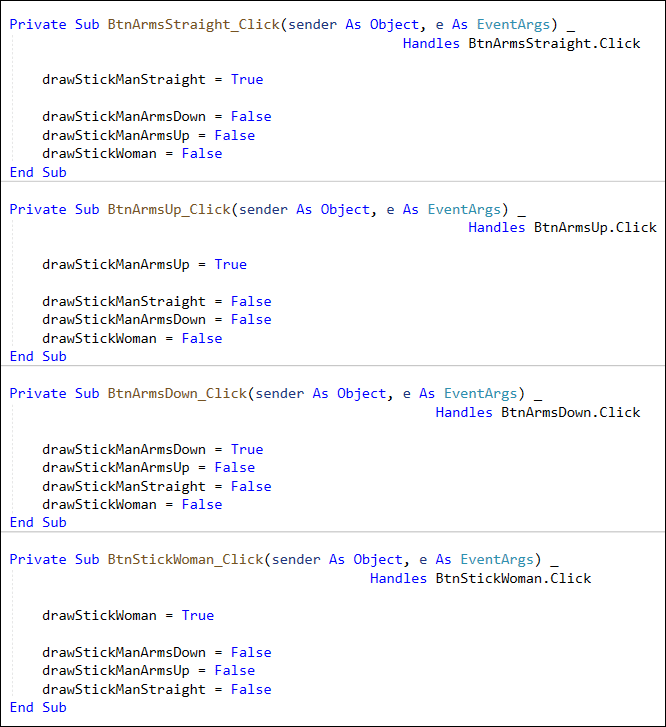
Do the same for the other three stick figure buttons - set one to True and the others to False. You can copy and paste the following. Here's the VB Net ones first:
BtnArmsUp
drawStickManArmsUp = True
drawStickManStraight = False
drawStickManArmsDown = False
drawStickWoman = False
BtnArmsDown
drawStickManArmsDown = True
drawStickManArmsUp = False
drawStickManStraight = False
drawStickWoman = False
BtnStickWoman
drawStickWoman = True
drawStickManArmsDown = False
drawStickManArmsUp = False
drawStickManStraight = False
And here's the C# Booleans:
BtnArmsUp
drawStickManArmsUp = true;
drawStickManStraight = false;
drawStickManArmsDown = false;
drawStickWoman = false;
BtnArmsDown
drawStickManArmsDown = true;
drawStickManArmsUp = false;
drawStickManStraight = false;
drawStickWoman = false;
BtnStickWoman
drawStickWoman = true;
drawStickManArmsDown = false;
drawStickManArmsUp = false;
drawStickManStraight = false;
Your buttons should look like this in VB Net:

And this in C#:

We now need to set up a Bitmap object and a Graphics object. Otherwise, we won't be able to draw anything. We'll do that in the next lesson.

