Home and Learn: Web Design Course
HTML Lists
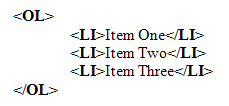
You can insert a bulleted list onto your page with HTML. There are two types of lists to choose from: Ordered List and Unordered. An Ordered list is one that uses number, letters, roman numerals, or a combination. Like this:

An Unordered List is one that uses bullets. Like this:

To get a list with numbers or letters, this tag is used:
<OL>
</OL>
The OL stands for Ordered List, of course. But those two tags won't get you a list. You need to include another tag, the LI tag. LI stands for List Item. You need one pair of LI tags for every item in your list. So for three items, the code is this:

(Strictly speaking, you don't need the end LI tags.)
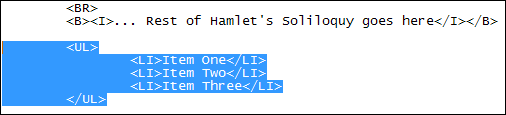
To get the bulleted list, the UL tag is used. UL stands for Unordered List. It's used in exactly the same way. Just substitute the OL tags for UL tags.
For both the Ordered and Unordered list, you can specify which type you want to use for the bullets or numbers. The types are these:

You use the Types like this:

You can specify a start, as well. But the start has to be a number:

So that List will be uppercase letters, starting at the 7th letter, or 'G'.
There are three types of bullets you can use for unordered lists: Disc, Circle, and Square. You use them like this:

The default is Disc. So if you want round black circles for your bullets, you can miss the TYPE attribute off:

And here are the results in a browser:

Try out the various lists in your HTML code, and add the different types to the code. That way you will get a feel for how they are used, and what they look like.
In the next section, you'll get an introduction to Cascading Stylesheets.
<< Bold and Italic | Introduction to CSS >>